最近搜索
一种全新的写法。学习的新的技巧。

管理员
2025-04-23 09:19
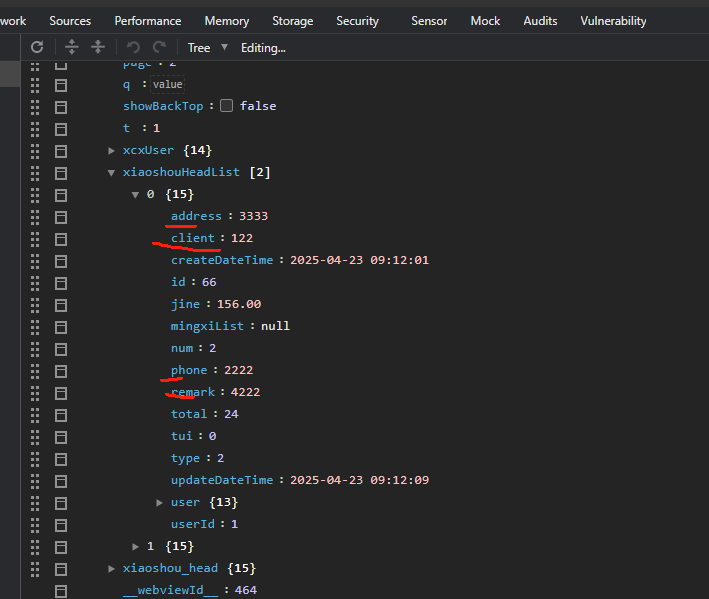
小程序 代码。更新数组某个节点的属性。
update_ok(e){
console.log(e.detail);//e.detail.client e.detail.phone
const { index, client, phone, address, remark } = e.detail;
this.setData({
[`xiaoshouHeadList[${index}].client`]: client,
[`xiaoshouHeadList[${index}].phone`]: phone,
[`xiaoshouHeadList[${index}].address`]: address,
[`xiaoshouHeadList[${index}].remark`]: remark,
edit_show: false
});
}
some的应用 小程序 和js页面都可以用
// 使用 some 检查是否有元素
if (this.data.selectGoodsList.some(function (item) {
//判断num是数字 不能是0 不能是负
if (!isNum1(item.xiaoshou_num)) {
wx.showToast({
title: "第" + row_num + "行,请输入正确的数量",
icon: 'none',
duration: 2000
})
return true;
}
//判断 数字 或者浮点
if (!isNum2(item.xiaoshou_price)) {
wx.showToast({
title: "第" + row_num + "行,请输入正确的单价",
icon: 'none',
duration: 2000
})
return true;
}
data.push({
num: item.xiaoshou_num,
goods_id: item.id,
danjia: item.xiaoshou_price,
zongjia: item.total,
});
row_num++;
})) { // some 返回 true 相当于if判断是true 终止 执行return
return; // 终止整个函数 fun 的执行
}字符串模板 还可以调用 方法 小程序 和js都可以用
let name = "Alice";
let greeting = `Hello, ${name}! Welcome to our website.`;
console.log(greeting); // 输出: Hello, Alice! Welcome to our website.
function getGreeting(name) {
return `Hello, ${name}!`;
}
let userName = "Alice";
let message = `Today, ${getGreeting(userName)} How are you?`;
console.log(message); // 输出: Today, Hello, Alice! How are you?
小程序 调用 方法需要加this.getGreeting 需要加个this.
小程序代码
create_order() {
let url = `/pages/goods_order_create/goods_order_create?goodsId=${this.data.goods.id}&goodsTaoCanId=${goodsTaoCanId}&goDate=${goDate}`;
wx.navigateTo({
url: url
})
},vue3 的一种写法。构建查询字符串 小程序不能用,没有URLSearchParams
// 假设queryForm.value和token.value已经定义并且包含你需要的数据
const params = {
query: queryForm.value.query,
pageNum: queryForm.value.pageNum,
pageSize: queryForm.value.pageSize,
deptId: queryForm.value.deptId,
// 如果需要传递state,则取消下面的注释
state: queryForm.value.state,
token: token.value
};
// 使用URLSearchParams来构建查询字符串
const queryString = new URLSearchParams(params).toString();
// 现在你可以使用这个查询字符串来构建你的URL
location.href = `${getServerUrl()}api/hit/down/excel?${queryString}`;vue3 下拉菜单的内容 可以定义为常量。保存在js文件。方便修改和多个地方调用
const selectGoodsList = this.data.selectGoodsList;
const statistics = selectGoodsList.reduce((acc, item) => {
const num = parseFloat(item.pandianNum) || 0;
return {
totalNum: acc.totalNum + num
};
}, {
totalNum: 0,
totalPrice: 0
}); // 初始值
this.setData({
totalNum: statistics.totalNum
});小程序 更新对象,可以保留原有属性,存在的属性替换
// 使用展开运算符合并对象,保留原有属性
const mergedOrder = {
...this.data.order, // 保留原有属性
...res.data.order // 用新数据覆盖
};
order_find_id(obj).then(res => {
console.log(res.data);
if (res.data.success) {
//日期转成周几。
res.data.order.week = getWeekDay2(res.data.order.goDate);
//计算 是否显示,支付余款。
if(res.data.order.yukuan==0&&res.data.order.dingjin>0){
this.setData({
order: res.data.order,
is_yukuan : true
})
}else{
this.setData({
order: res.data.order
})
}
}
}) 小程序代码 我设置 order的时候, ,因为我前面操作 在order什么设置了一些属性。 我想保留设置的属性。小程序计算 数组中的对象。某个数值之和
let order = this.data.order;
let zfOderList = order.zfOderList; //数组
if (order.yukuan > 0) {
//已经支付过余款了, 这个订单是支付完的订单
//zfOderList item.jine 就是支付的金额
//计算支付的金额是多少。
let totalPaid = zfOderList.reduce((accumulator, currentItem) => {
// 确保 currentItem.jine 是有效数字
let amount = Number(currentItem.jine) || 0;
return accumulator + amount;
}, 0); // 初始值设为 0,确保空数组也能正确返回 0
console.log('数组中计算-已支付总金额:', totalPaid);
}
const moneyList = [600, 1500, 500];
const totalMoney = moneyList.reduce((sum, item) => sum + item, 0);
const arr = ["奶茶", "咖啡", "奶茶", "可乐", "奶茶"];
const countObj = arr.reduce((obj, item) => {
// 若对象中已有该属性,值+1;否则初始化为1
obj[item] = obj[item] ? obj[item] + 1 : 1;
return obj;}, {}); // 初始值为空对象
console.log(countObj); // { 奶茶: 3, 咖啡: 1, 可乐: 1 }js方法 保留2为小数点 返回的是数字
let total = order.amount + order.chajia - order.youhui;
total = Number(total.toFixed(2));
total.toFixed(2):首先,toFixed(2)方法将数字 total四舍五入到小数点后两位,并返回一个字符串
例如,如果 total是 10.456,这一步会得到字符串 "10.46"。
Number(...):然后,Number()函数将这个字符串重新转换为数字类型
。所以最终 total变量被赋值为一个保留了两位小数的新数字(如 10.46)。
parseFloat(d.shiji).toFixed(2) Number(...)有什么区别。
宽松解析:从左到右解析字符串,直到遇到无效字符为止,忽略后续内容 。例如,parseFloat("123.45abc")得到 123.45。 最终返回值类型 字符串 (String)
严格转换:要求整个值必须能完全转换为数字,否则返回 NaN。例如,Number("123.45abc")得到 NaN。 最终返回值类型 数字 (Number)js判断对象 是不是 空
let chajia_obj = this.data.order.orderDataList.find(function (item) {
return item.type === 1; // 1差价 2优惠
});
console.log(chajia_obj);//undefined
空有2种情况。一种是undefined 一种是 {} 仅仅是个对象。 里面没有东西。
/**
* 这个地方一般传对象。
* 判断一个值是否为undefined或空对象{}
* @param {*} value 需要判断的值
* @returns {boolean} 如果值为undefined或空对象,则返回true
*
*
* let chajia_obj = {};
let chajia_obj2 = undefined;
console.log(isUndefinedOrEmptyObject(chajia_obj)); // 会输出true
console.log(isUndefinedOrEmptyObject(chajia_obj2)); // 会输出true
*/
export function isUndefinedOrEmptyObject(value) {
// 检查是否为undefined或null
if (value === undefined || value === null) {
return true;
}
// 检查是否为对象且没有自身可枚举属性
if (typeof value === 'object' && Object.keys(value).length === 0) {
return true;
}
return false;
}map的使用 js
// 可选工具函数:根据周几数字获取中文名称(1=周一,7=周日)
function getWeekName(weekNum) {
const weekNameMap = {
'1': '周一',
'2': '周二',
'3': '周三',
'4': '周四',
'5': '周五',
'6': '周六',
'7': '周日'
};
// 若传入无效数字,返回原数字
return weekNameMap[weekNum] || weekNum;}
这里试试 字符串和数字。一样吗。js三目运算符
var weekArr = weeks === '' ? [] : weeks.split(',');联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组