最近搜索
小程序 自动 生成多个input 如何取值 动态生成 input 获取 值。

管理员
2020-09-23 22:47

<view class="container">
<view class="page-body">
<form catchsubmit="formSubmit" catchreset="formReset">
<block wx:for="{{3}}">
<view class="page-section">
<view class="page-section-title">input</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd" style="margin: 30rpx 0" >
<input class="weui-input" name="input{{index}}" placeholder="这是一个输入框" />
</view>
</view>
</view>
</view>
</block>
<view class="btn-area">
<button style="margin: 30rpx 0" type="primary" formType="submit">Submit</button>
<button style="margin: 30rpx 0" formType="reset">Reset</button>
</view>
</form>
</view>
</view>Page({
onShareAppMessage() {
return {
title: 'form',
path: 'page/component/pages/form/form'
}
},
data: {
pickerHidden: true,
chosen: '',
num:4
},
formSubmit(e) {
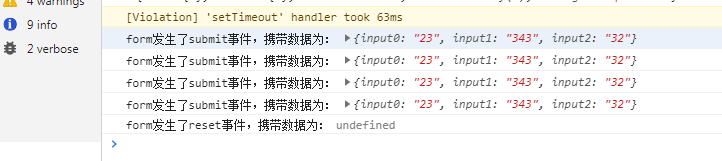
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
formReset(e) {
console.log('form发生了reset事件,携带数据为:', e.detail.value)
this.setData({
chosen: ''
})
}
})下次拓展功能。input 输入的时候,根据input内容 时实生成 一些内容。比较算乘法 计算字符串长度 请求后台获取内容。
<view class="container">
<view class="page-body">
<form catchsubmit="formSubmit" catchreset="formReset">
<block wx:for="{{products}}" wx:key="index">
<view class="page-section">
<view class="page-section-title">商品 {{index + 1}}</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd" style="margin: 30rpx 0">
<input
class="weui-input"
name="price{{index}}"
placeholder="单价"
value="{{item.price}}"
bindinput="priceInput"
data-index="{{index}}"
/>
<input
class="weui-input"
name="quantity{{index}}"
placeholder="数量"
value="{{item.quantity}}"
bindinput="quantityInput"
data-index="{{index}}"
/>
<view class="total">单项总价:{{item.total}}</view>
</view>
</view>
</view>
</view>
</block>
<!-- 添加总价显示 -->
<view class="total-price">总价:{{totalPrice}}</view>
<view class="btn-area">
<button style="margin: 30rpx 0" type="primary" formType="submit">Submit</button>
<button style="margin: 30rpx 0" formType="reset">Reset</button>
</view>
</form>
</view>
</view>
Page({
data: {
products: [
{ price: 0, quantity: 0, total: 0 },
{ price: 0, quantity: 0, total: 0 },
{ price: 0, quantity: 0, total: 0 }
],
totalPrice: 0
},
// 单价输入处理
priceInput(e) {
const index = e.currentTarget.dataset.index;
const value = e.detail.value;
this.updateProduct(index, 'price', value);
},
// 数量输入处理
quantityInput(e) {
const index = e.currentTarget.dataset.index;
const value = e.detail.value;
this.updateProduct(index, 'quantity', value);
},
// 更新商品数据并计算总价
updateProduct(index, field, value) {
const products = this.data.products;
// 转换输入值为数字(空值转为0)
const numericValue = value ? parseFloat(value) : 0;
products[index][field] = numericValue;
// 计算单项总价
products[index].total = products[index].price * products[index].quantity;
this.setData({
products,
totalPrice: this.calculateTotal(products)
});
},
// 计算所有商品总价
calculateTotal(products) {
return products.reduce((sum, item) => sum + item.total, 0);
},
// 其他原有代码...
formSubmit(e) {
console.log('表单数据:', e.detail.value)
},
formReset(e) {
this.setData({
products: this.data.products.map(item => ({
price: 0,
quantity: 0,
total: 0
})),
totalPrice: 0
})
}
})联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组